想要在离线地图上绘制行政区域范围,请参考如下步骤:
1. 从在线地图上获得行政区边界的多边形数据
浏览器打开地址: http://lbsyun.baidu.com/jsdemo/demo/c1_10.htm;
将此网页的源码保存下来;
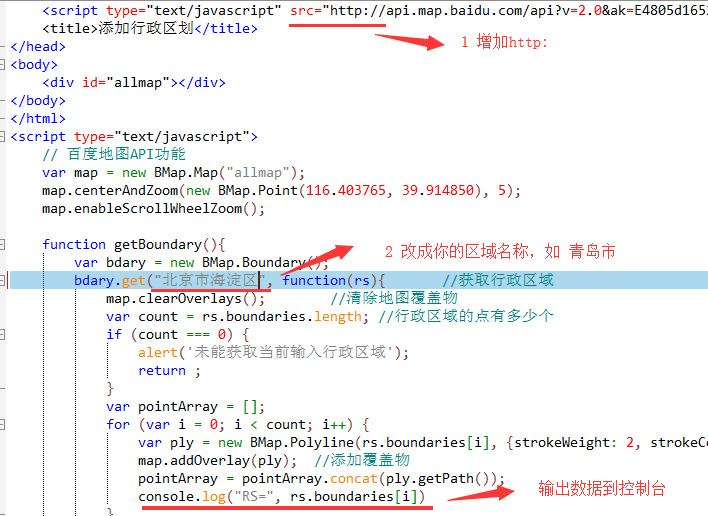
修改下图所示的地方,将北京市海淀区替换成你自己的区域,比如: 青岛
2. 修改后的网页打开它,会在控制台输出数据。请把RS= 后面的数据复制出来。其实就是很多经纬度的字符串。
下图是控制台打印输出的数据:
拷贝到我们的一个js文件中,如qingdao.js,并赋值给一个变量:
var prov_boundary = ‘上面的数据’;
3. 在我们的项目中引用找个qingdao.js,然后在地图上绘制一个折线:
//绘制省份的轮廓, 用BMap.Boundary()在线获得数据(rs.boundaries[i]) http://lbsyun.baidu.com/jsdemo.htm(覆盖物-添加行政区域)
var prov_area = new BMap.Polyline(prov_boundary, {strokeWeight: 2, strokeColor: “#ff0000”});
map.addOverlay(prov_area);
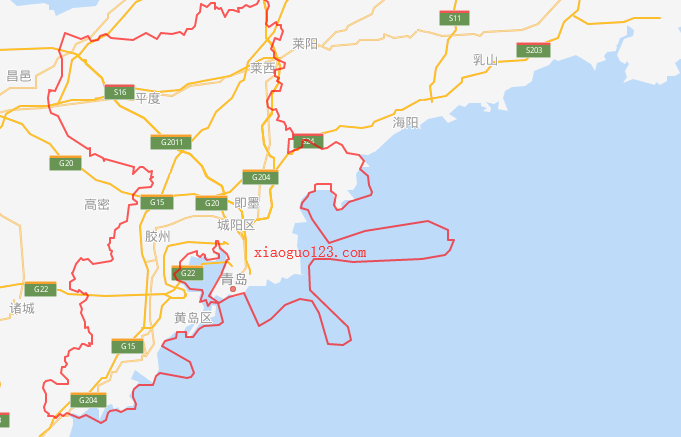
4. 大功告成,行政区域边界绘制出来啦:
 小郭软件
小郭软件